Pagistrap memiliki fleksibilitas yang tinggi sehingga dapat dengan mudah diubah dan disesuaikan untuk menghasilkan template yang unik. Pada percobaan kali ini kita akan mencoba mengubah tema bawaan Bootstrap dengan tema Sketchy dari Bootswatch.
Untuk melakukan konversi yang perlu kita lakukan sangatlah sederhana, yaitu dengan mengganti pemanggilan style CSS Bootstrap dengan style CSS dari Bootswatch.
Contoh pemanggilan CSS sebelumnya:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
Kode CSS diatas kita ubah dengan kode dibawah ini:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/sketchy/bootstrap.min.css">
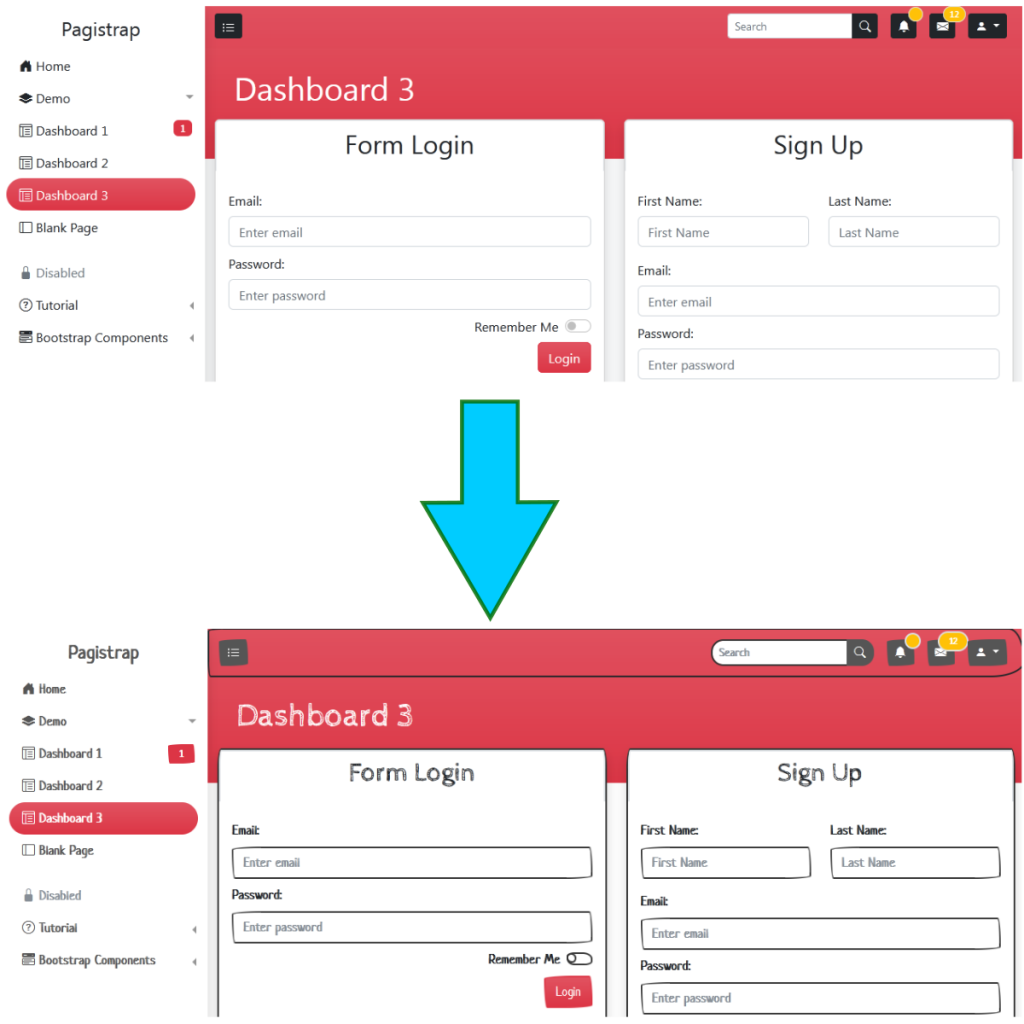
Selesai, dan hasilnya dapat anda lihat pada gambar dibawah ini.

Pada saat artikel ini dibuat, selain tema Sketchy Bootswatch juga memiliki koleksi tema lain seperti Cerulean, Cosmo, Cyborg, Darkly, Flatly, Journal, Litera, Lumen, Lux, Materia, Minty, Morph, Pulse, Quartz, Sandstone, Simplex, Slate, Solar, Spacelab, Superhero, United, Vapor, Yeti dan Zephyr.
Untuk lebih jelasnya anda bisa mengunjungi https://bootswatch.com/ atau melihat repo githubnya di https://github.com/thomaspark/bootswatch/.
Selain itu anda juga dapat langsung melihat file CSS di jsDelivr melalui https://www.jsdelivr.com/package/npm/bootswatch
Selamat mencoba.