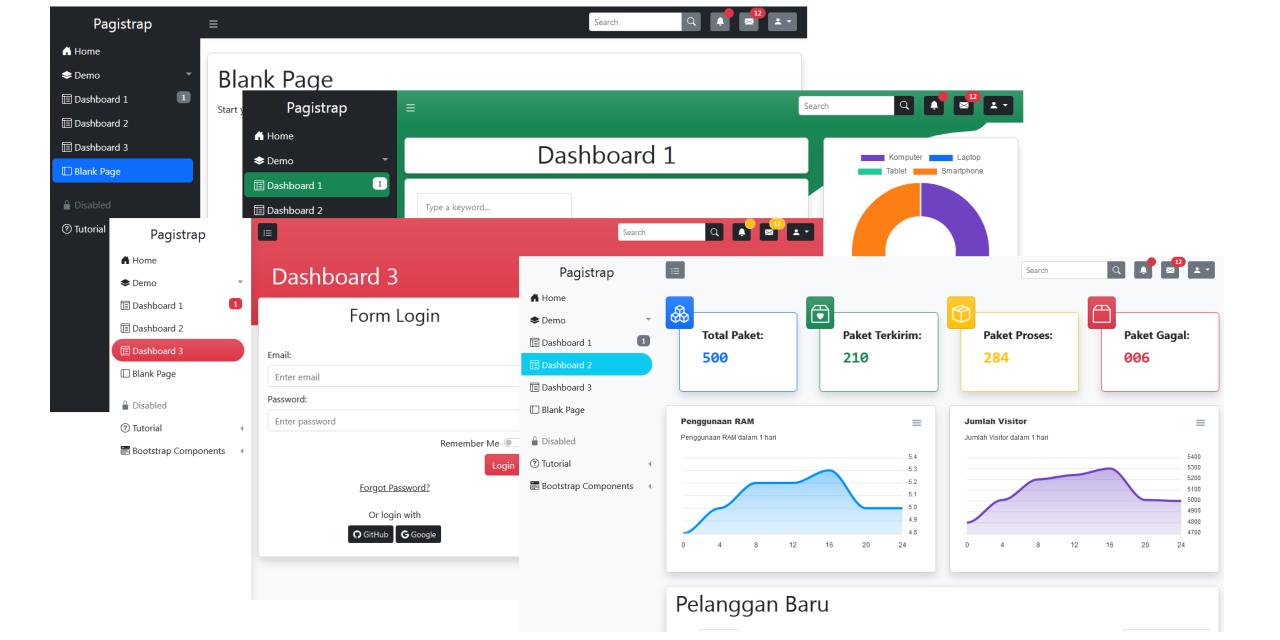
Untuk menggunakan Template admin Pagistrap ini hal pertama yang harus anda lakukan adalah mendownload file zip terlebih dahulu. Lalu extract file zip tersebut dan anda akan menemukan beberapa file Demo didalamnya.
Jika anda baru pertama kali menggunakan template Pagistrap ini, sangat disarankan memulai projek dari File Demo blank_page.html terlebih dahulu. Halaman blank_page ini dibuat dengan lebih minimalis agar lebih cepat dan mudah untuk dipelajari. Jika anda sudah merasa paham dengan struktur Pagistrap selanjutnya anda dapat mencoba demo file yang lain.
Hal yang harus dicermati saat menggunakan template ini adalah pada cara pemanggilan file assets JS dan CSS Pagistrap. Pada potongan kode dibawah ini adalah contoh pemanggilan assets CSS dan JS pada file demo, jika anda bekerja di dalam direktori yang berbeda maka anda harus menyesuaikan path ke lokasi yang sesuai.
<link rel="stylesheet" type="text/css" media="screen" href="../pagistrap_assets/css/style.css">
Tempatkan pemanggilan file CSS diatas didalam element head, anda bisa meletakkannya setelah pemanggilan file assets CSS Bootstrap 5.
Untuk file JS juga sama, dibawah ini adalah contoh potongan kode pemanggilan file JS Pagistrap yang ada pada file demo, jika anda bekerja di dalam direktori yang berbeda dengan direktori demo, maka anda harus menyesuaikan lokasi path assets anda.
<script src="../pagistrap_assets/js/script.js"></script>
Untuk pemanggilan script js diatas, anda harus meletakkannya pada akhir element body.
Tips: jika anda hanya ingin sekedar bermain dengan template pagistrap ini, anda bisa menggunakan file assets CSS dan JS dibawah ini tanpa harus mendownload file zip terlebih dahulu.
<link rel="stylesheet" type="text/css" media="screen" href="https://tgh.my.id/pagistrap_assets/css/style.css">
<script src="https://tgh.my.id/pagistrap_assets/js/script.js"></script>